GitHub - walmartlabs/stylus-relative-loader: A stylus loader for webpack with fixed relative imports.
GitHub - wtho/webpack-stylus-pug-starter: Simple Stylus Pug Starter Pack. Driven by Webpack allowing Dev-Server and HMR

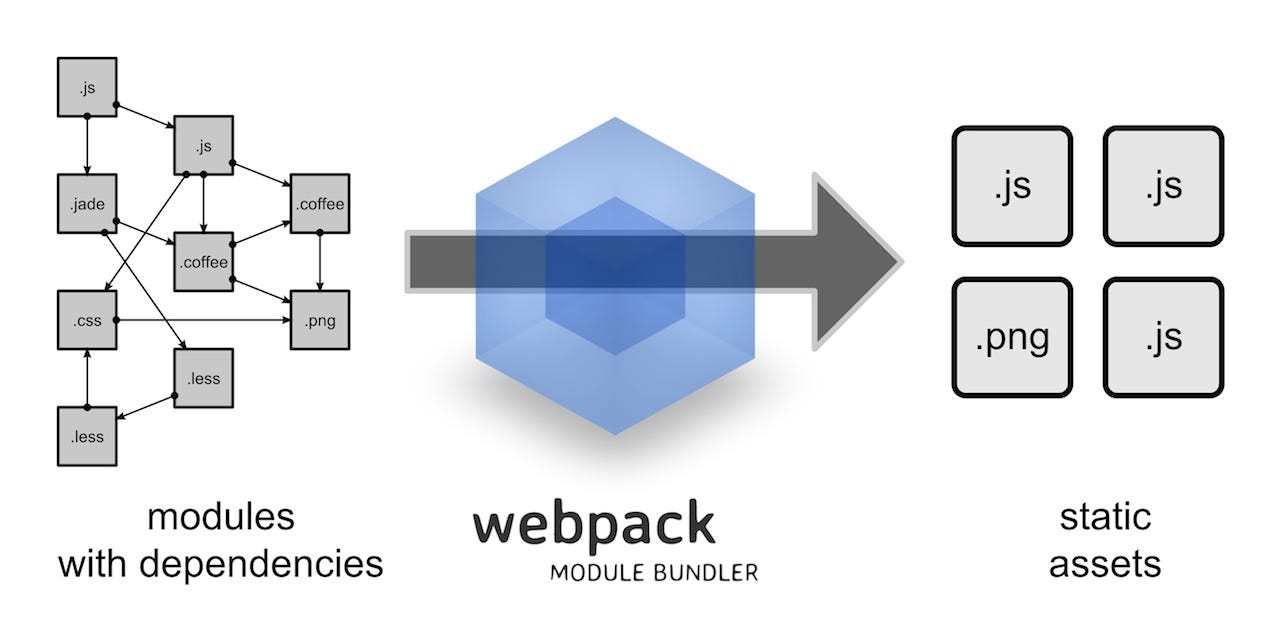
The FrontEnd Malaysia - Tip: https://createapp.dev generates webpack build configs for you online 📦 | Facebook

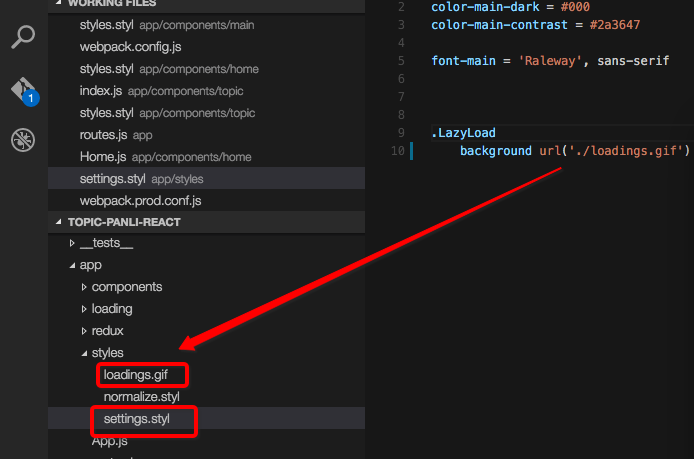
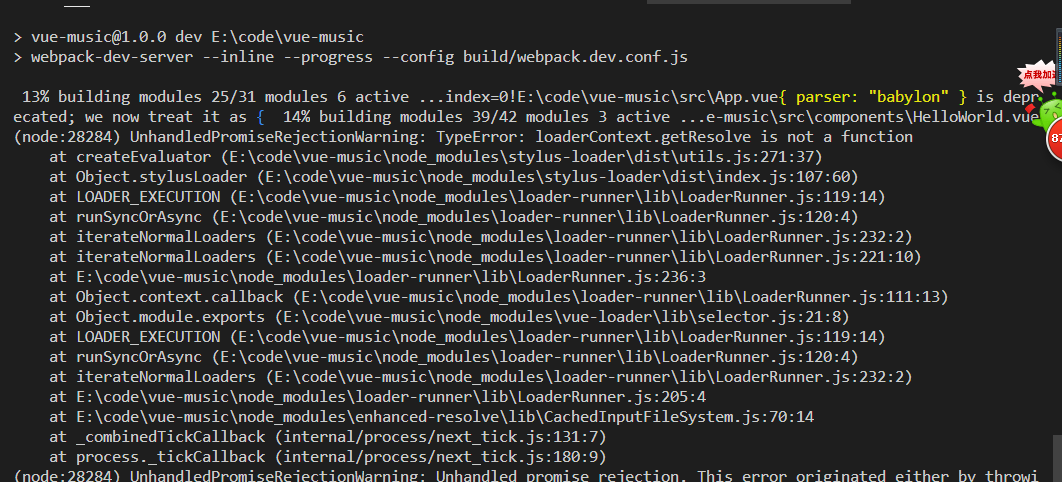
ERROR in ./src/assets/styles/global.styl (./node_modules/css-loader!./node_modules/stylus -loader!./node_modules/postcss-loader/lib??ref--3-3!./src/assets/styles/global.styl)-慕课网